ブログ記事を読んでもらうために! Facebook, Google+, Twitter, LinkedIn すべてでクリックされやすい OGP画像のつくり方まとめ
著者
藤井克成株式会社大和広告 イマジナクトラボ主席研究員
 大和広告ではクリエイティブユニットとして、印刷物やWEBのデザインを担当。またイマジナクトラボ研究員として、デジタルを中心としたマーケティングを研究し、イベント企画運営やコンテンツ制作にも携わっている。マーケティング、ソーシャル、デザイン、アート、デジタル、教育に興味あり。
大和広告ではクリエイティブユニットとして、印刷物やWEBのデザインを担当。またイマジナクトラボ研究員として、デジタルを中心としたマーケティングを研究し、イベント企画運営やコンテンツ制作にも携わっている。マーケティング、ソーシャル、デザイン、アート、デジタル、教育に興味あり。
こんにちは。ここ数年は毎年年賀状が間に合わない、イマジナクトラボの藤井です。
今日はちょっとテクニックよりのお話を。
私は仕事柄FacebookやTwitterに毎日アクセスするのですが、フィードに流れてくる情報から、興味深いブログ記事へアクセスすることがよくあります。何か課題や疑問があって検索で調べることより、機会としては圧倒的に多いです。
ブログにアクセスを集めるために、SEOに配慮したキーワード選定や、コンテンツの質を上げることはもちろん必要ですが、今やどんなブログにもほぼ必ずソーシャルメディアのシェアボタンがついていることからも、拡散されやすい仕組みづくりは重要です。
中でも、OGP設定はFacebookだけでなく、Google+やLinkedInでのフィード表示の時に、画像サイズによって見え方が大きく変わるのですごく大事。
あ、OGPについてよく分からない方はわかりやすい記事のリンクを貼っておきますので参考にどうぞ。
■はじめてのOGP設置方法とどこまで設定するかを考える
http://html999.sitemix.jp/tips/86.html
■【保存版】やるとやらないでは大違い!Facebookいいね!ボタンを最適化する「OGP」設定方法まとめ
http://smmlab.aainc.co.jp/?p=13024
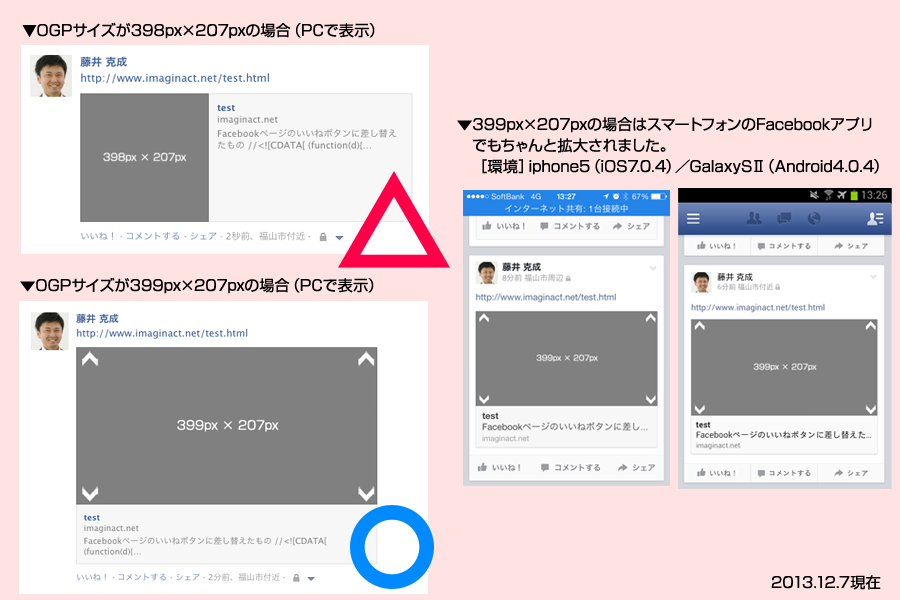
ご存知の方も多いかと思いますが、Facebookの場合、以前はOGPで設定する画像は、ニュースフィード内では正方形で小さめ(154px×154px)に表示されていたのですが、2013年9月に仕様変更があり、398px×207pxとビッグになりました。
ただ、398px×207pxぴったしで作った画像は、大きく表示されないので399px×207px以上で作る必要があります。(下図参照)
この大きく表示されるサイズについては、いろんなブログで言及・テストされていて、もしかしたらデバイスによって大きくなるサイズは変わるのかもしれませんが、私がテストした環境だとこうなりました。
Facebookの推奨サイズは1200px×630pxとバカでかいサイズになっています。
Facebookの推奨サイズが書いてある開発者ページ(英語)
とにかく、画像が大きいサイズでニュースフィードに流れた方が、クリックされやすいのは明白なのでやっておくべきですよね。
しかし!プラットフォームやデバイスやシェア方法によっては画像が切れてしまう現象が!
ここまでは結構色々なブログで記事になっているのですが、よく考えるとソーシャルメディアはFacebookだけではありません。
ブログ記事を書いたら、TwitterやGoogle+、LikedInでもシェアしたりされたりするので、同じOGP画像を使ってキレイに表示したいですよね。
なので、Facebook、Twitter、Google+、LinkedInの4つのソーシャルメディアでOGP画像がどう表示されるかを、PC(ブラウザ)、Android(アプリ)、iphone(アプリ)、ipad(アプリ)の4つのデバイスと、シェア方法の組み合わせで表にしてみました。
使ったテスト用画像は以下のもの。先程のFacebookの推奨サイズに合わせて、縦横1200pxの画像の中に、切れた部分がわかりやすいように100pxごとに色と数字で区切ったものを使用しました。
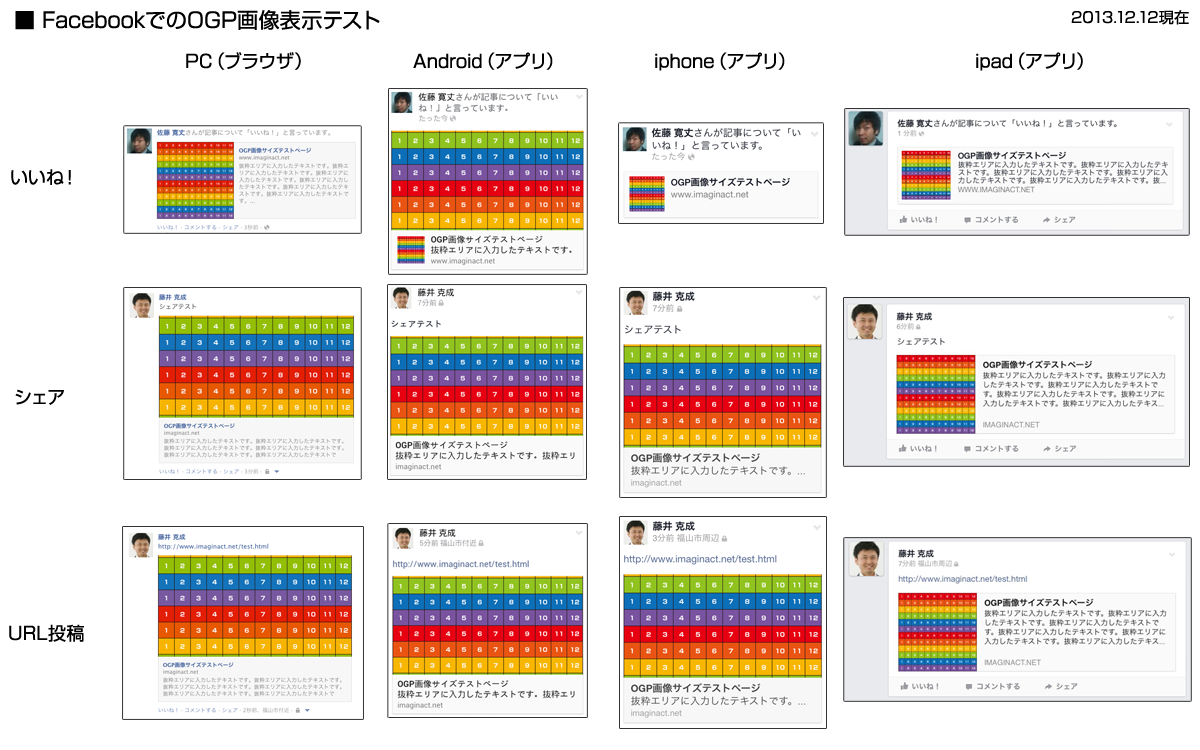
Facebookの場合
Facebookの共有方法は「いいね!」「シェア」「URL投稿」の3パターン。
正方形で表示される場合と、上下が300px弱切れてしまう2パターンに分かれます。上下が切れる場合は横1:縦1.91の比率で、画像の中央に合わせて上下均等に切れるようです。
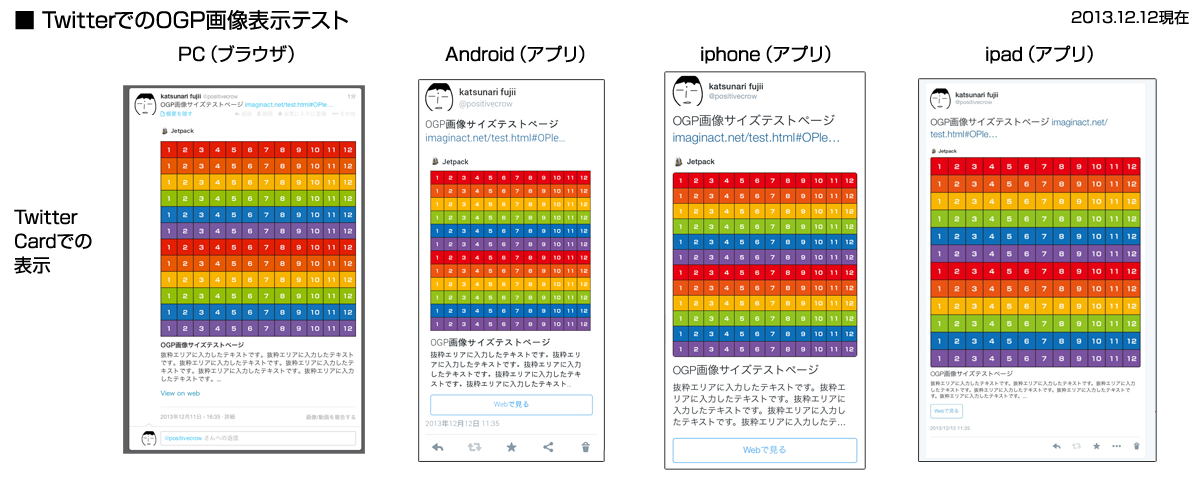
Twitterの場合
Twitterの場合は少し特殊で、Twitter Cardという仕組みを使います。こちらはOGPのタグとは別に記述が必要になり、専用ページからTwitterにサイトドメインを登録しないと表示されないので、ご注意を。
Twitter Cardの詳しい説明は以下のブログ記事参照。
■【エンゲージメント率150%UPも!?】注目機能Twitter Cards!内容詳細と導入方法まとめ
http://smmlab.aainc.co.jp/?p=18753
こちらは、すべてのデバイスで画像が切れることなく表示されます。
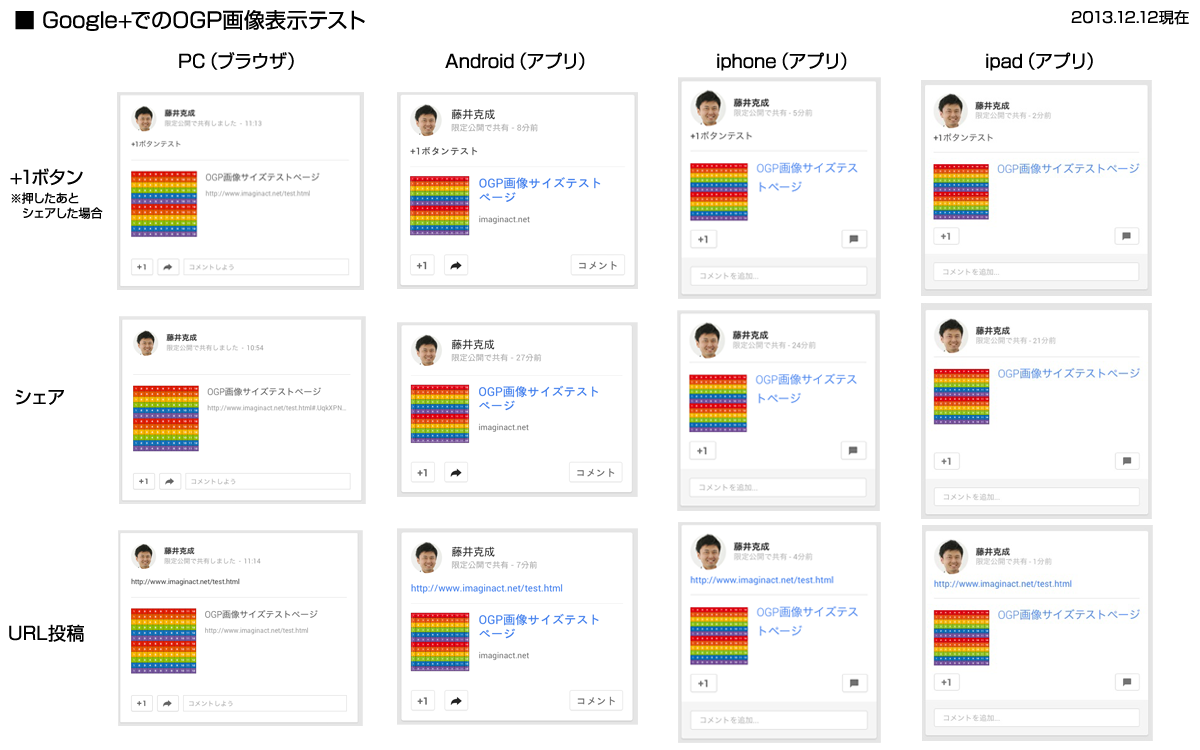
Google+の場合
Google+の共有方法は「+1ボタン」「シェア」「URL投稿」の3パターン。
+1ボタンを押すだけではシェアされず、シェアするためにはシェアボタンをその後押すので、実質的には2パターンかも。
こちらもすべてのパターンにおいて、画像は切れずに表示されます。
ここまででわかる1つのポイントは、正方形の画像の方が、TwitterやGoogle+で大きく表示されるということ。特にGoogle+は横幅が120pxと小さく表示されるので、上下の長さが短いと画像として見にくくなってしまいますのでご注意を。
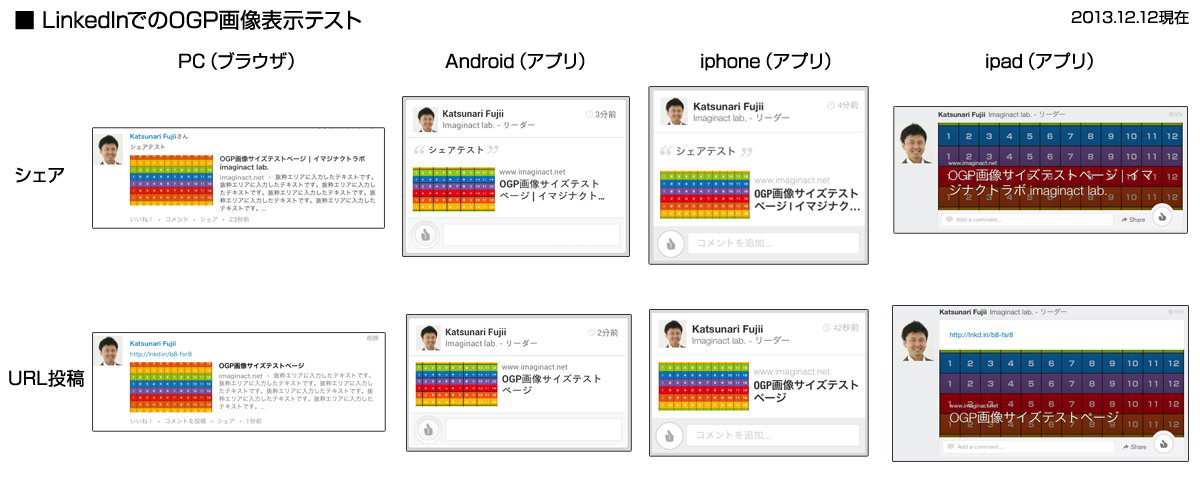
LinkedInの場合
日本ではまだまだユーザーは少ないですが、ビジネスSNSとして世界では堅調にユーザー数をのばしているLinkedIn。共有方法は「シェア」「URL投稿」の2パターンです。
これがかなりやっかいな結果となりました。
すべて上下が切り取られるのですが、切り取られ方が見るデバイスによって違ったり、上下均等ではなく下の方が大きく切り取られたり、かなり特殊な仕様になっているようです。
しかもipadではOGP画像の上に文字が重なって表示されるので、文字が読みにくくないように画像に気を使わないといけません。
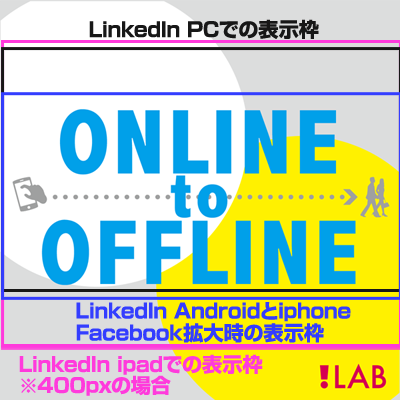
切り取られる部分をまとめてみると
FacebookとLinkedInで表示される枠を画像に重ねたものがこちら。
むむむ。
なんとかすべてのパターンでキレイに表示できるようにしたいのですが。。。
基本は正方形で作って、LinkedInのipadアプリでの表示部分(ピンクの枠)にだけ、主なデザインをまとめるという方向もあるのですが、かなりの部分を切り取られてもいい背景にする必要があり、LinkedInでの表示のために、他のプラットフォームでの表示を犠牲にするの?ということになります。
Google+とTwitterのためには正方形で作りたいし。。。
むむむむむ。
しばらく色々なパターンを試してみて、ついに発見しちゃいました!
LinkedInのipadでの表示は、縦横400pxの時は以下のように表示されるみたいなんです。
つまりこういうこと。
これなら、上下の部分が100px程度切れても問題ないデザインにしておけば、どんなパターンでも大丈夫です。
Facebookでの拡大表示
LinkedInでのPC表示(※ギリギリな感じですが・・・)
まとめと注意点2つ
というわけで、シェアされた時にクリックされやすいオススメのOGP画像は、サイズ400px×400px、上下約100pxが切り取られてもおかしくないハイブリッド型のデザインということでした。
ソーシャルメディアはコロコロ仕様が変わるので、このやり方がいつまで通用するかわかりませんが、OGP画像は流入に影響する可能性が高いので、可能な限り気を使って設定した方が良さそうです。
注意点① ちなみに、FacebookでOGP画像を広告に使うときは、テキストを20%以下にしないと申請が下りないのでご注意を。
広告作成ツールにページのURLを入れると自動的にOGP画像が出てくるので、テキストを20%以下にした画像と差し替える必要があります。
注意点② OGP画像に人の顔が入っている場合、なんと顔認識機能で顔が切れないように調整してくれます。顔が中央になく、中央に見せたいデザインを持ってきている場合は逆に中央が切れちゃうこともあるので気をつけましょう。
長文最後までお読み頂き、ありがとうございました。
「私の環境ではこうなった」「仕様が既に変わっているよ」などのご指摘大歓迎ですので、ぜひコメントください。
来年もよろしくお願いいたします。