アクセス数だけで判断していませんか?GoogleアナリティクスでWebページのスクロールを簡単に解析できるWordPressプラグインのご紹介
2014.08.08
- 著者
- 藤井 克成
- タグ
- Googleアナリティクス, Wordpress, アクセス解析, スクロール
著者
藤井克成株式会社大和広告 イマジナクトラボ主席研究員
 大和広告ではクリエイティブユニットとして、印刷物やWEBのデザインを担当。またイマジナクトラボ研究員として、デジタルを中心としたマーケティングを研究し、イベント企画運営やコンテンツ制作にも携わっている。マーケティング、ソーシャル、デザイン、アート、デジタル、教育に興味あり。
大和広告ではクリエイティブユニットとして、印刷物やWEBのデザインを担当。またイマジナクトラボ研究員として、デジタルを中心としたマーケティングを研究し、イベント企画運営やコンテンツ制作にも携わっている。マーケティング、ソーシャル、デザイン、アート、デジタル、教育に興味あり。
こんにちは。突然ですが、質問です。
みなさん自社(自分)のコンテンツのアクセス解析やってますか?
と聞くと、ほとんどの方は「やってるよ」と答えると思います。
でも、アクセス数や流入元は見るけど、肝心の「コンテンツがどこまでみられているか?」については、あまり考えたことがない方が多いのではないでしょうか?
アクセスを集めることももちろん大事ですが、見込み客をひきつけるためには、コンテンツにきちんと触れてもらい、発信側が届けたい情報をきちんと伝えることもすごく重要です。
実はアクセス解析の定番、みなさんご存知のGoogleアナリティクスでは、ページにアクセスした数はわかりますが、「きちんとページを最後まで見ているか?どこまでスクロールしたか?」は基本的に数字としては出てきません。
つまり、アクセス数が多くても、5秒だけ見てサイトを離脱した人や、半分までは読んだけど、肝心の問い合わせのリンクまでたどり着いていない人が、どのくらいいるかは判別できなくなっています。
「滞在時間を見ればわかるじゃないか!」と思うかもしれませんが、Googleアナリティクスでは、見ているページからサイト外へ離脱してしまった場合、その離脱ページの滞在時間は0秒になってしまいます。(詳しくは以下の記事を参照)
- ページや訪問の「滞在時間」を理解する[Web担当者フォーラムより]
http://web-tan.forum.impressrd.jp/e/2012/07/12/13120
きちんと滞在時間を測れているように見えるページも、
「見ようと思ってページは開いたけど、他の用事で10分後に見始めて5秒で閉じた。」
「トイレに行ってて実際は10秒しか見ていないのに5分ページを開いていた。」
なんてことも少なくないと考えると、滞在時間はあんまり当てにできません。
アクセスが10,000件あっても、最後まで読んでくれている人が100人しかいないコンテンツより、アクセスが1,000件でも500人が最後まで読んでくれているコンテンツの方が良いのは当たり前ですよね。
でもアクセス数だけを見ていると、10,000件アクセスがある方が良いコンテンツに見えてしまい、本来は変更しない方がいい1,000件アクセスがある方の内容を変えちゃったりしてしまいます。
スクロールのデータがちゃんと取れていれば、10,000件アクセスがある方は、内容に改善の余地があり、1,000件アクセスがある方はタイトルや流入の改善を行うべきということがわかります。
データをきちんと取るって大事ですよね。
ということで今回は、WebページのスクロールをGoogleアナリティクスで解析できる、Wordpressのプラグイン「Google Analytics Suite」を実際に導入してみた流れをご紹介したいと思います。
WordPressプラグイン「Google Analytics Suite」の使い方
実はスクロールをGoogle Analyticsで計測することは、「Googleタグマネージャー」というGoogleのタグ管理ツールや、「jQuery(ジェイクエリー)」というオープンソースのプログラムを組み込めば可能です。
【Googleタグマネージャーを使う場合】
意外と知らない!Google Analyticsの裏技5選【タグマネージャ設定編】
http://www.find-job.net/startup/tag_manager
【jQueryを使う場合】
googleAnalyticsを利用した10%単位でスクロールイベントを取得する方
http://www.actzero.jp/developer/report-3939.html
最初は私も上記の参考記事を見ながら、自社のブログに実装してみようとともったのですが、コーディングが必要になるので、面倒くさいなあと思っていた所、便利なWordpressプラグインを見つけてしまいました。
【Wordpressプラグインを使う場合】
Google Analytics Suite(英語のプラグイン紹介ページ)
https://wordpress.org/plugins/google-analytics-suite/
Wordpressを使っていない方には申し訳ないのですが、あまりに簡単に導入、計測できてしまうため、今回の記事はこの方法をさらっと採り上げたいと思います。
①プラグインのインストール(簡単なので知っている方は②へ)
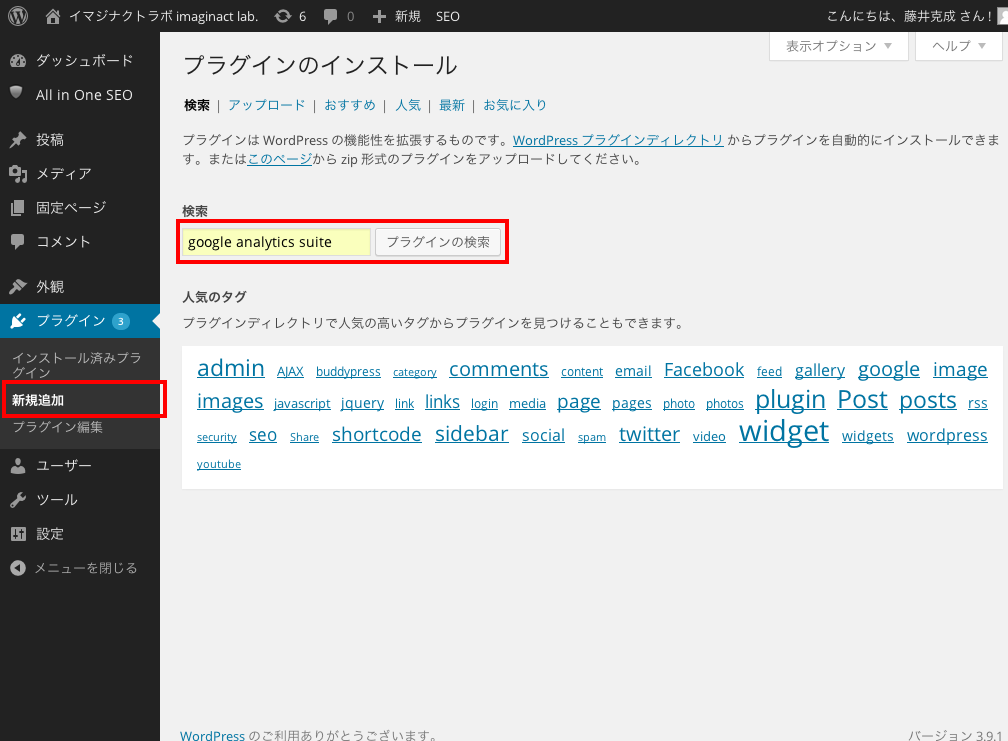
管理画面の「プラグイン > 新規追加」をクリックし、検索ボックスに「google analytics suite」と入れ、検索ボタンをクリック。
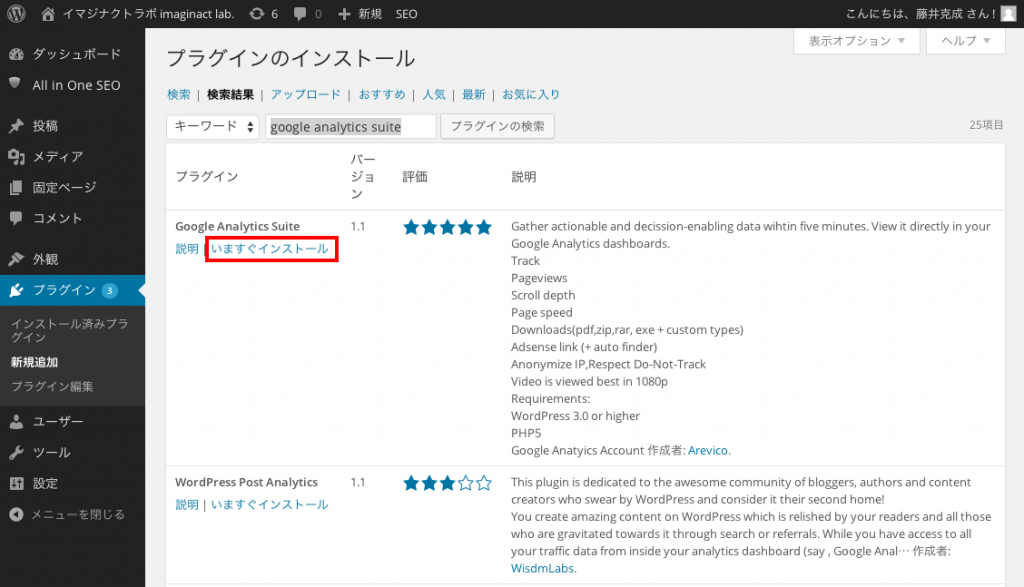
「Google Analytics Suite」というプラグインがヒットするので、「いますぐインストール」をクリック。
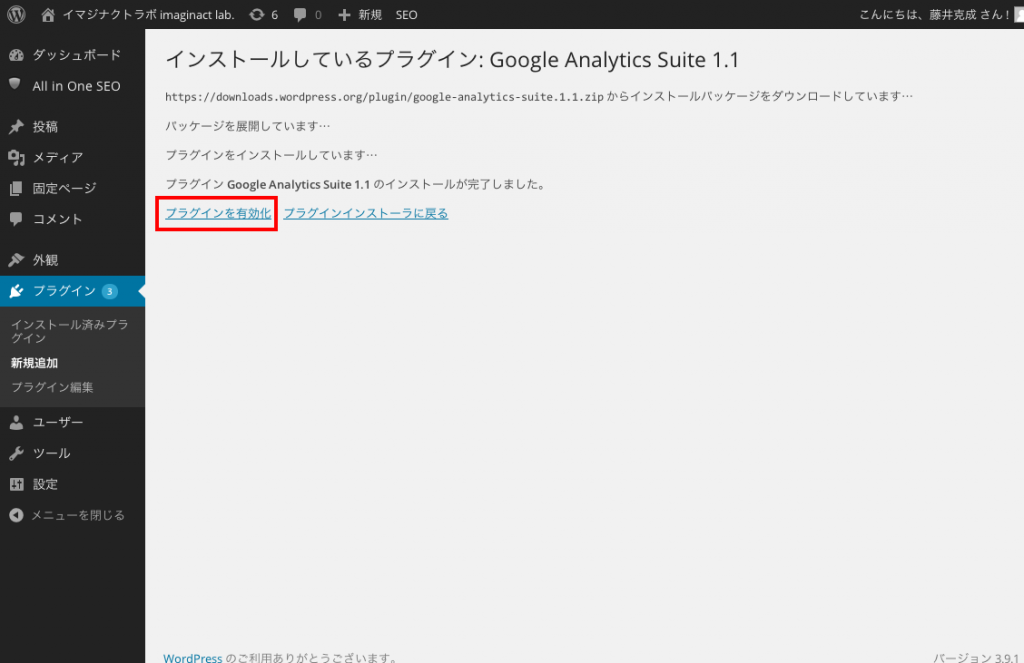
インストールができたら「プラグインを有効化」をクリック。
これでインストールは完了です。
②Google Analytics Suiteを設定する。
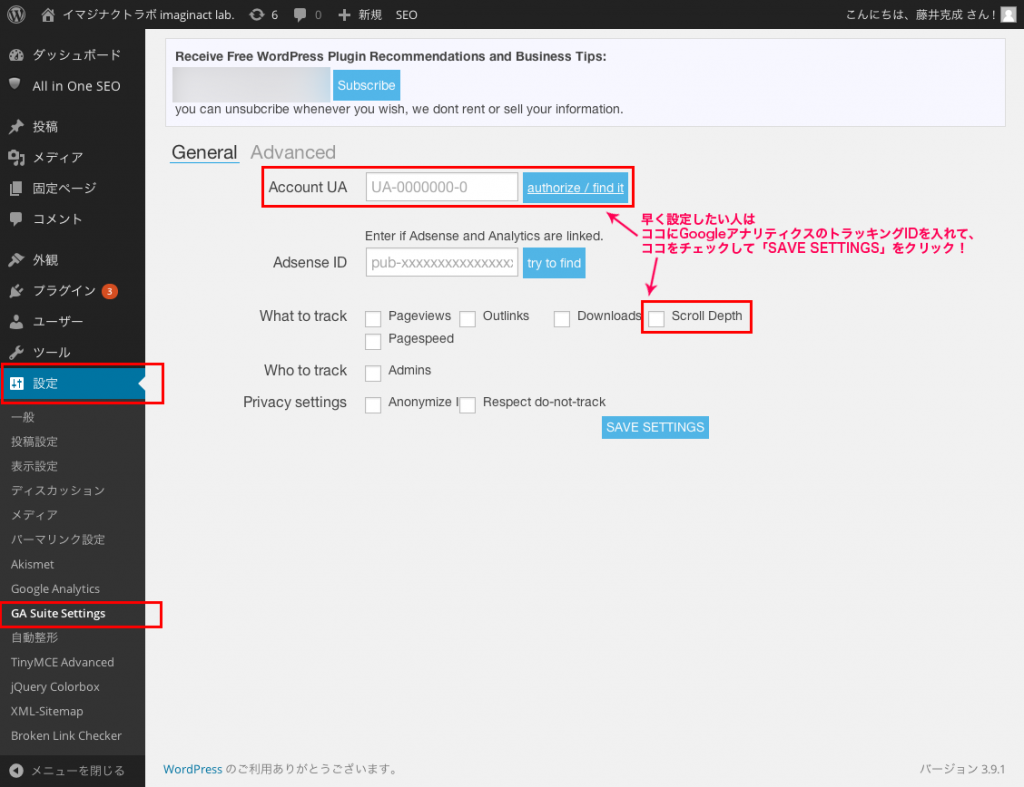
インストールができたら、「設定 > GA Suite Settings」をクリックすると以下の設定画面が表示されます。設定項目はたったこれだけなので5分もかかりません。
「スクロールだけでいいので早く設定したい!」という方は画面にあるように2カ所だけ設定して「SAVE SETTINGS」をクリックすればOKです。
一応全部の設定内容を解説しておきます。(藤井調べ。間違っていたらご指摘いただければありがたいです。。。)
■Account UA
GoogleアナリティクスのトラッキングIDを入力します。Googleアナリティクスの設定画面から確認できます。
・トラッキング コード、トラッキング ID、プロパティ番号を確認する(Googleアナリティクス公式ヘルプ)
https://support.google.com/analytics/answer/1032385?hl=ja
■Adsense ID
Google Adsenseを使っている場合は、IDを入力しアナリティクスとリンクすることができます。
■What to track
・Pageviews
ページビューを計測します。チェックしないとページビューのデータが送られませんので、特別の理由がない限りはチェックしておきましょう。
・Outlinks
ページ内にあるサイト外へのリンクのクリックを計測します。
・Downloads
PDF,zipなどのデータダウンロードのクリック数を計測します。計測するデータの拡張子は、設定画面上部にある「Advanced」というリンクをクリックすれば設定できます。
・Scroll Depth
今回の主役、スクロールの深さを測定します。チェックしないとこのブログを読む意味が。。。
・Pagespeed
ページの表示スピードを計測する項目のはずですが、Googleアナリティクスに標準でこの機能はついてしまったので、チェックしなくてもいいでしょう。
■Who to track
チェックを付けると、Wordpressにログインしている管理者のアクセスも計測します。
■Privacy settings
・Anonymize IP(キャプチャ画面だとPが消えています。すみません。)
閲覧者のプライバシーに関わる設定で、チェックを入れておくと、アナリティクスにデータを送る時に、IPアドレスの細かな所を保存しないようにすることができます。入れても外しても普通にアナリティクスを使う分には影響がないと思われますので、入れておいて問題ないと思います。一応参考リンクを。
- Google アナリティクスでの IP の匿名化
https://support.google.com/analytics/answer/2763052
・Respect do-not-track
ブラウザの設定でトラッキングを拒否する機能がついていることがあるのですが、チェックを入れると、その設定をオンにしている人のデータは収集しなくなります。閲覧者のプライバシーに配慮する場合はチェックを入れておきましょう。
※通常のアナリティクスタグをヘッダーに貼付けていたり、アナリティクスタグを発行するプラグインを入れている場合は、計測データがだぶってしまう可能性があります。アナリティクス上では基本的に問題ありませんが、上記のチェックを外してもそちらの方からデータが計測されることもありますので、お知り置きください。
Googleアナリティクスで確認する方法
Wordpressの設定ができたら、Googleアナリティクスでスクロールのデータをチェックしてみましょう。
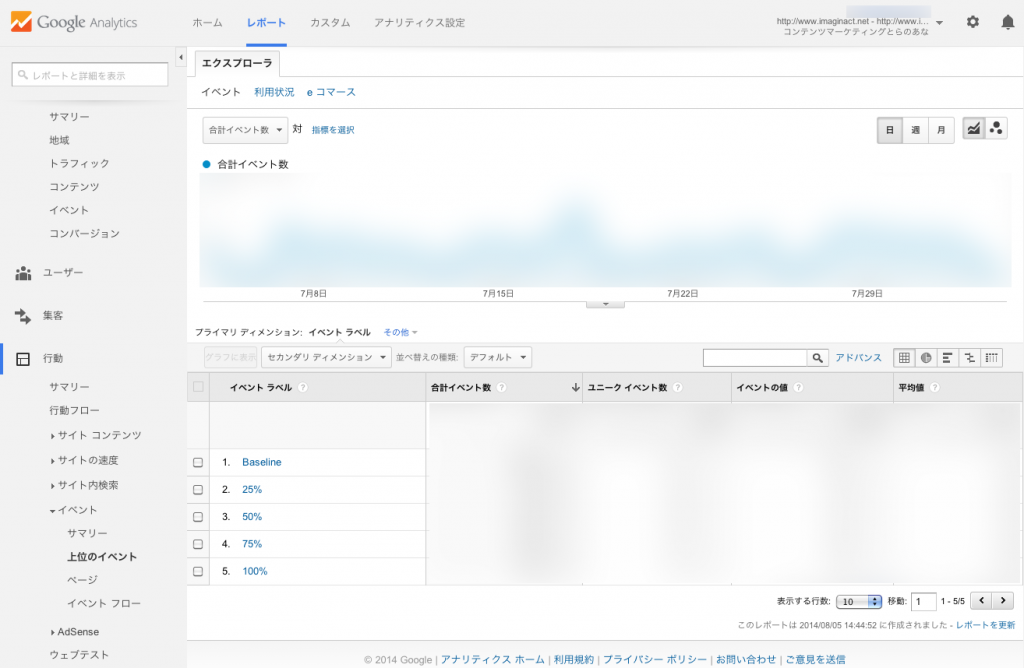
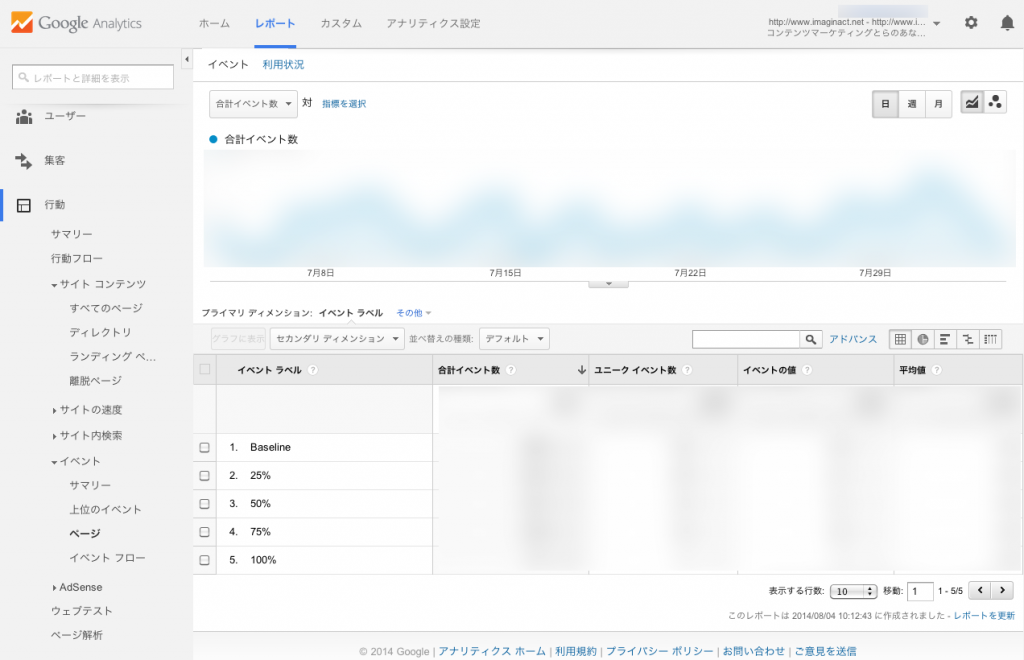
前述したプラグインは、ページをスクロールした割合に応じて、以下の5つのラベルをつけて、Googleアナリティクスにイベントデータを送る仕組みとなっているようです。
- Baseline・・・スクロールしなかったとき。
- 25%・・・ページ最下部までの長さの25%スクロールしたとき。
- 50%・・・ページ最下部までの長さの50%スクロールしたとき。
- 75%・・・ページ最下部までの長さの75%スクロールしたとき。
- 100%・・・ページ最下部までスクロールしたとき。
データは以下の流れで見ることができます。
■サイト全体のスクロールのデータを見る場合
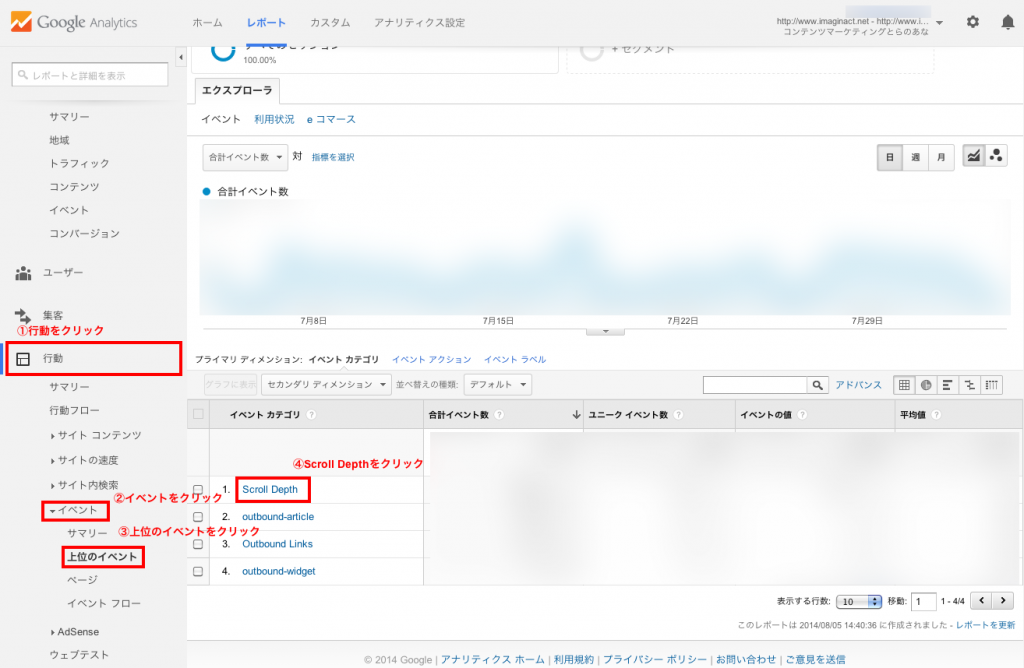
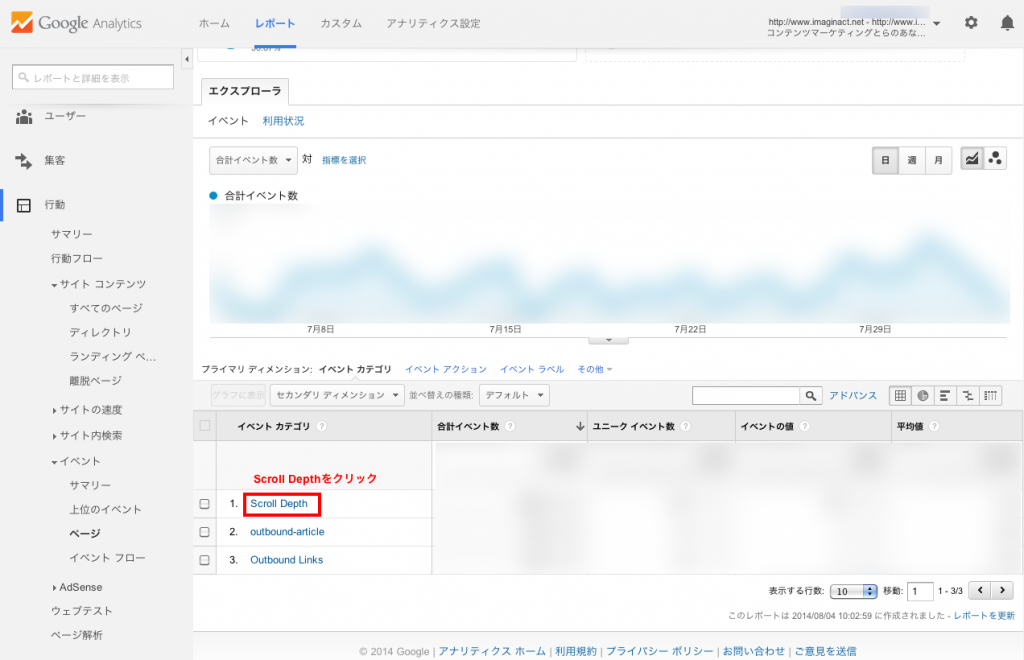
(1)サイドバーのメニューから「行動」>「イベント」>「上位のイベント」をクリックし、イベントカテゴリにある「Scroll Depth」をクリック。
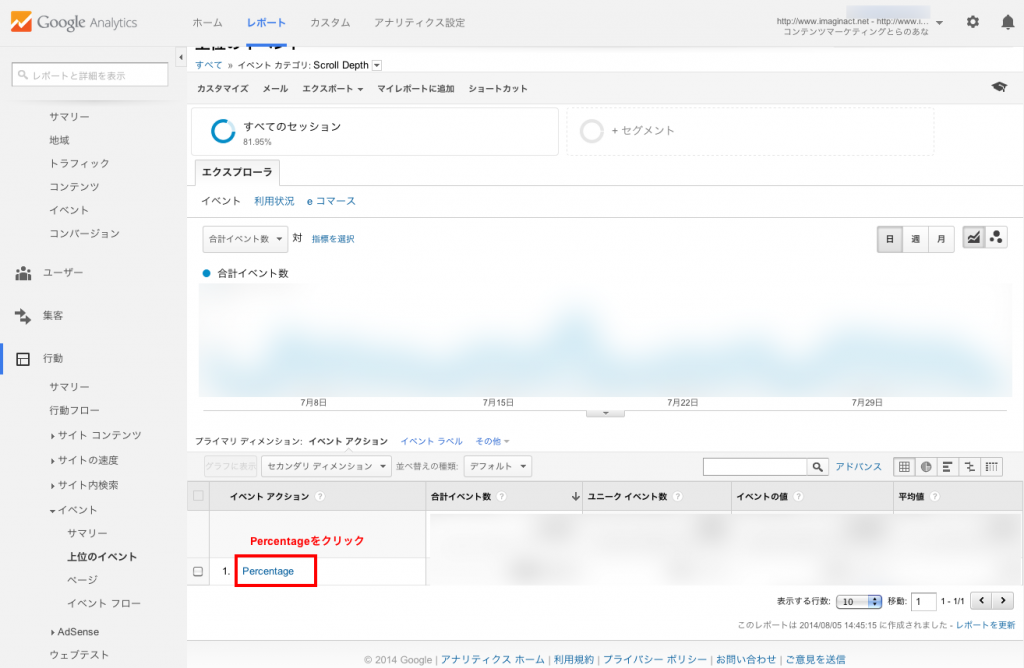
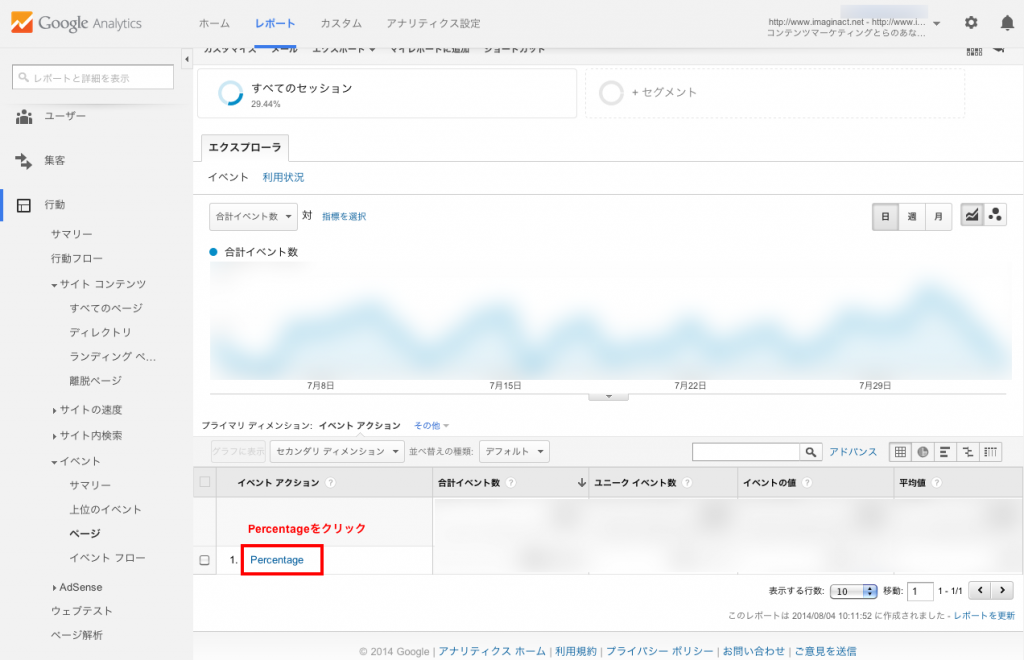
(2)「Percentage」をクリック。
(3)サイト全体のスクロールイベント発生数がラベル(%)ごとに表示されます。
■特定ページのスクロールのデータを見る場合
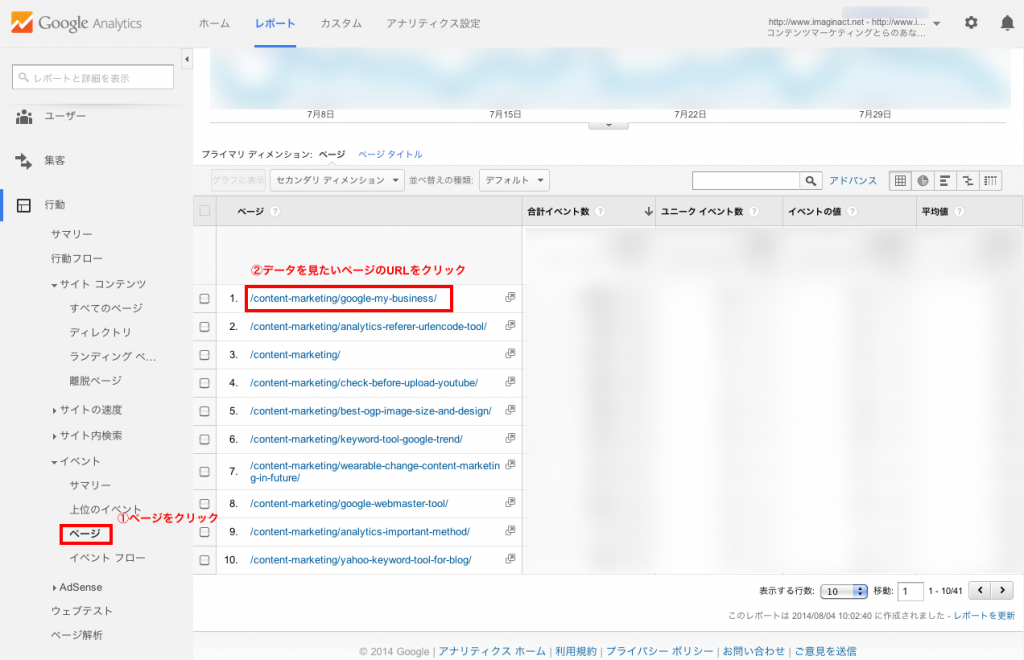
(1)サイドバーのメニューから「行動」>「イベント」>「ページ」をクリックし、データを見たいページのURLをクリック。
(2)「Scroll Depth」をクリック。
(3)「Parcentage」をクリック。
(4)選択したページのスクロールイベント発生数がラベル(%)ごとに表示されます。
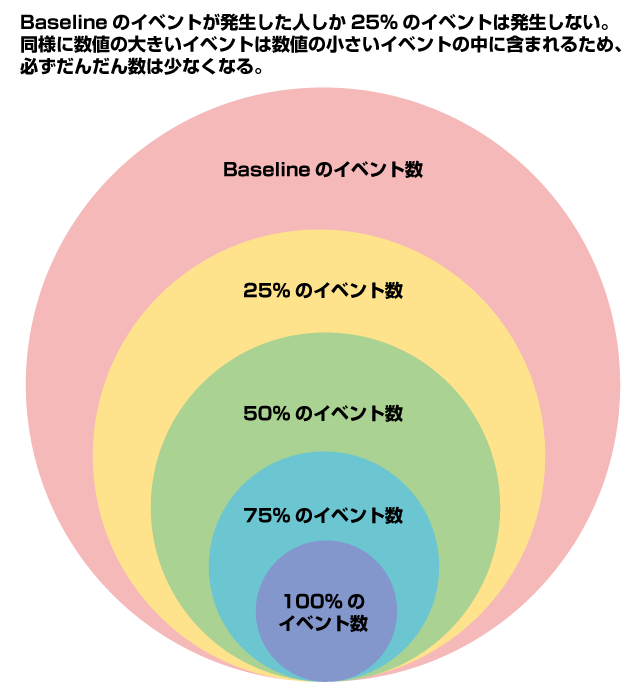
データを見るときに注意しなければならないのが、スクロールの特性です。スクロールは基本的にページの一番上(Baseline)から順番に下に向かうので、25%のイベントはBaselineのイベントが発生しないと起こりません。
同じように、50%のイベントは25%のイベントが発生した数の中に含まれ、75%は50%の、100%は75%の数に含まれます。
つまり、イベント数は割合が上がるごとにだんだん少なくなっていくはずで、割合を調べる時には、以下のように考えないといけません。
■ページを見た回数(ページビュー)のうち50%までスクロールした回数の割合を調べる場合
× 50%のイベント数 / 合計イベント数最上部にある合計数
○ 50%のイベント数 / Baselineのイベント数
また、ユニークイベントの場合は1つのセッションでの回数の重複は数えないので、訪問数ベースのデータをはかれます。
■ページの訪問数(セッション)のうち75%までスクロールした訪問の割合を調べる場合
○ 75%のユニークイベント数 / ユニークイベント数最上部にある数
または
○ 75%のユニークイベント数 / Baselineのユニークイベント数
※ユニークイベント数の場合はBaselineの上に書いてある数値は基本的にBaselineと同じはずなので、どちらでもいいです。
スクロールの割合をチェックしてコンテンツを改善するポイント
あるページのデータが、例えば以下のような場合。
【Baselineのユニークイベント数】500
【25%のユニークイベント数】200
【50%のユニークイベント数】100
【75%のユニークイベント数】50
【100%のユニークイベント数】10
75%以上スクロールしているユニークイベント数が、Baselineの10分の1しかない。つまりページに来てくれた訪問の9割は半分くらいしか記事を見てくれていないことになります。
極端な例ですが、こういうデータになっていたとすれば、かなりもったいないですし、改善の余地があると思いますので、以下のようなポイントをチェックしてみるといいと思います。
- 記事が長過ぎないか?改行や文字サイズは適切か?
- 写真は適切な位置に挿入されているか?文字ばかりで読みにくくないか?
- タイトルと記事内容がずれていないか?読者の期待する内容になっているか?
- 想定しているターゲットにとって役に立つ記事になっているか?
基本的なことばかりですが、書くことに集中しすぎて、客観的に記事を見られなくなることは往々にしてあります。
書いた記事は自分で推敲するだけでなく、公開前に他の人に読んでもらって意見をもらったり、長くなってしまった記事は伝えたいことを絞って短くしたり、いくつかの記事に分けるなど、読んでもらいやすくする工夫をしてみることも大切ですね。
みなさんも、ご自分の書いた記事やコンテンツがどこまで読まれているかチェックして、コンテンツ改善に生かしてみてください!
今回も最後までスクロールいただきありがとうございました!